Letra Sombreada
A letra sombreada é mais usada por fakes para criar o perfil , mais aqui está o codigo para vocês !Deu um trabalhão pra achar , porque antes não tinha codigo, era copiar do perfil escrever na frente e apagar.Mais aqui esta.
Como usar o codigo ?
Va para o novo orkut, vá na pagina de scrap ou perfil , onde você quer colocar , clique em HTML no canto superior a diteira e cole o codigo , e escreva na frente.
Para mudar a cor , onde esta escrito ''red'' é só mudar por uma cor em ingles , qualquer uma, tá mais aqui está o codigo.Beijos.
NÃO REPASSE QUALQUER POSTAGEM
SEM CREDITOS. Tudegas!@oficcial;
OBS: RETIRE OS ASTERISCOS*
____________________________________
<*font *color="red" *style="text-shadow:1px 2px 3px>
__________________________________________________
sábado, 27 de agosto de 2011
sexta-feira, 26 de agosto de 2011
Alinhamento de texto:
Texto ao centro:
<div align="center">SEU TEXTO AQUI</div>
Texto à direita:
<div align="right">SEU TEXTO AQUI</div>
Texto Justificado :
<div align="justify">SEU TEXTO AQUI</div>
• Música no Perfil (via 4Shared) •
Se você quer que a música do seu perfil toque com mais qualidade...
Leia esse tutorial
Antes de tudo vamos precisar do código abaixo.
Copie-o para um bloco de notas ou em uma nova aba em um tópico...
. <embed type="application/x-shockwave-flash" src="http://4shared.com/flash/player.swf
Nesse código podemos observar a palava “LINK” em vermelho. Fique atento, vamos substituir essa palavra mais tarde.
Vá até a busca do site 4shared.com
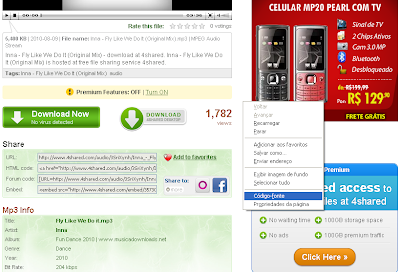
Clique Aqui e procure a música que você quer colocar no seu perfil. Quando encontrar, clique nela e você deverá ver a seguinte página:

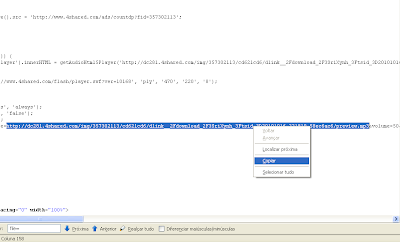
Feito isso, clique com o botão direito em alguma parte vazia da página, como mostra na imagem acima, e depois em “Código fonte” (no Firefox), ou “Exibir Código Fonte” (no Internet Explorer). Feito isso, uma janela se abrirá com um grande código. Para localizar o link que precisamos copiar... use o “Ctrl+F” e digite “file=” (sem aspas, claro) . Feito isso copie do “http:“ até o “.mp3“, não copie o que vem depois. (Faça como na imagem abaixo)

Agora vá até o código e substitua a palavra “LINK” pelo link que você acabou de copiar do 4shared.Leia esse tutorial
Antes de tudo vamos precisar do código abaixo.
Copie-o para um bloco de notas ou em uma nova aba em um tópico...
. <embed type="application/x-shockwave-flash" src="http://4shared.com/flash/player.swf
Nesse código podemos observar a palava “LINK” em vermelho. Fique atento, vamos substituir essa palavra mais tarde.
Vá até a busca do site 4shared.com
Clique Aqui e procure a música que você quer colocar no seu perfil. Quando encontrar, clique nela e você deverá ver a seguinte página:
EXEMPLO
Feito isso, clique com o botão direito em alguma parte vazia da página, como mostra na imagem acima, e depois em “Código fonte” (no Firefox), ou “Exibir Código Fonte” (no Internet Explorer). Feito isso, uma janela se abrirá com um grande código. Para localizar o link que precisamos copiar... use o “Ctrl+F” e digite “file=” (sem aspas, claro) . Feito isso copie do “http:“ até o “.mp3“, não copie o que vem depois. (Faça como na imagem abaixo)
Ficará assim:
1º Copie todo o código
2º Vá no 'Quem sou eu' para editar (no Novo Orkut, claro!) e lá vc clica em HTML no canto superior direito do 'Quem sou eu' para desativar o HTML
3º Cole o código completo
4º Clique novamente em HTML e o código irá sumir
5º Clique em 'Salvar' e espere a música tocar.
Obs.: Você também pode enviar em página de recados e mandar como depoimento para um(a) amigo(a).

http://www.youtube.com/watch?v=Q
• Texto que muda de cor •
Bom, na verdade não existe código q faz a cor do texto ficar mudando, mas o que se pode fazer é escrever o texto 2 vezes sendo que em um deles você usa o código pro texto ficar piscando assim no outro, você usa um código pra pôr sombra no texto assim, essa sombra você pode mover, então você vai mover ela até em cima do texto piscando, que quando ele piscar, vai aparecer a sombra dando impressão de que o texto muda de cor.
Código:
<span style='text-shadow:0px 15px red; color: #F4F4F4'><b>seu texto aqui</b></span><br><span style='text-decoration:blink'>[green]<b>
1º red e green são as cores, mude-as para qual vc quer ; não esqueça que o código [/green] vc terá que mudar também!
2º vc escreve o texto 2 vezes, e obvio que tem q ser o mesmo
É so isso... Divirta-se!
Código:
<span style='text-shadow:0px 15px red; color: #F4F4F4'><b>seu texto aqui</b></span><br><span style='text-decoration:blink'>[green]<b>
1º red e green são as cores, mude-as para qual vc quer ; não esqueça que o código [/green] vc terá que mudar também!
2º vc escreve o texto 2 vezes, e obvio que tem q ser o mesmo
É so isso... Divirta-se!
Janelas PopUp
<script language="JavaScript">
<!--
function Exemplo( ) {
window.open('janela a ser aberta','janela01','status=no,resizable=no,scrollbars=no,menubar=yes,width=300,height=400,left=15,top=20') ;
}
-->
</script>
<body onLoad="Exemplo( )">
Como personalizar:
status = (yes/no) define se haverá ou não uma barra de status
resizable = (yes/no) define se haverá ou não como mudar o tamanho da janela
scroolbars=(yes/no) haverá ou não barras de rolagem?
menubar=(yes/no) sem ou com a barra de menus?
width=largura da janela (em pixels)
heigt=altura da janela (tb em pixels)
Escreva como prompt de comando.
<br /> <div style='border:2px solid rgb(102, 102, 102); width:80%; background-color:rgb(50, 79, 140); color:White; font-family:Tahoma; '> <b> <font color='#324f8c'> </font> COMMAND</b> <div style='border:2px solid rgb(153, 153, 153); padding:0.3em; background-color:black; color:rgb(0, 255, 0); font-family:fixedsys; line-height:1.1em; '> <font color='white'> /> :</font> DIGITE_AQUI_SUA_MENSAGEM <font style='text-decoration:blink; color:rgb(0, 255, 0); '> _</font> </div> </div>
COMMAND
/> : HTML
Barra de Rolagem Vertical
<div style="overflow:auto; color:#000000; width:350px; text-align:center; font-family:arial; font-size:20px; line-height:100%"> Seu texto aqui, seu texto aqui, seu texto aqui, seu texto aqui, seu texto aqui.
Explicando:
• #000000 = Cor do teu texto.
• 350px = Largura da caixa com a barrinha de rolagem vertical.
• center = Como o texto ficará. Pode colocar "right", "center", "normal" ou "justify".
• arial = Nome da sua fonte dentro daquela caixa.
• 20px = Tamanho da sua fonte.
• 100% = Espaço entre as linhas.
<div style="overflow:auto; color:#000000; width:350px; text-align:center; font-family:arial; font-size:20px; line-height:100%"> Seu texto aqui, seu texto aqui, seu texto aqui, seu texto aqui, seu texto aqui.
Ou
<center><div style="color: black; font-family: arial; font-size: 20px; line-height: 100%; overflow: auto; text-align: center; width: 350px;">
Seu texto aqui, seu texto aqui, seu texto aqui, seu texto aqui, seu texto aqui.</div>
</center></span> </div>
Seu texto aqui, seu texto aqui, seu texto aqui, seu texto aqui, seu texto aqui.</div>
</center></span> </div>
• #000000 = Cor do teu texto.
• 350px = Largura da caixa com a barrinha de rolagem vertical.
• center = Como o texto ficará. Pode colocar "right", "center", "normal" ou "justify".
• arial = Nome da sua fonte dentro daquela caixa.
• 20px = Tamanho da sua fonte.
• 100% = Espaço entre as linhas.
Seu texto aqui, seu texto aqui, seu texto aqui, seu texto aqui, seu texto aqui.
Barra de Rolagem
Escreva um texto longo (pode usar cores e fontes) para que apareça a barra de rolagem, e pode também conter imagens. Você pode mudar as cores da caixa. Para mudar, consulte a tabela de cores, e apenas substitua os valores rgb (como no exemplo 205, 211, 218 e 247, 248, 249). Os códigos dessas cores são JAVA, então pegue o Código Java da cor escolhida na tabela de cores e separe os valores por vígula. Podes definir o tamanho da borda em pixel, na parte border: 1px, e/ou colocar no lugar de solid, a palavra dashed para ficar pontilhada a borda. E podes também tirar a tag
ESCREVA AQUI UM TEXTO LONGO
Escreva um texto longo (pode usar cores e fontes) para que apareça a barra de rolagem, e pode também conter imagens. Você pode mudar as cores da caixa. Para mudar, consulte a tabela de cores, e apenas substitua os valores rgb (como no exemplo 205, 211, 218 e 247, 248, 249). Os códigos dessas cores são JAVA, então pegue o Código Java da cor escolhida na tabela de cores e separe os valores por vígula. Podes definir o tamanho da borda em pixel, na parte border: 1px, e/ou colocar no lugar de solid, a palavra dashed para ficar pontilhada a borda. E podes também tirar a tag
se quiser tirar a barra para ficar somente um quadrado legalzinho.
Tudegas! , @oficcial , tudo que você quer , Tudegas! , @oficcial , tudo que você quer , Tudegas! , @oficcial , tudo que você quer , Tudegas! , @oficcial , tudo que você quer , Tudegas! , @oficcial , tudo que você quer , Tudegas! , @oficcial , tudo que você quer , Tudegas! , @oficcial , tudo que você quer
Texto Lado a Lado
Com esse código, você poderá colocar seus textos lado a lado, como páginas de livro.
Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer
| DIGITE O TEXTO 1 AQUI | DIGITE O TEXTO 2 AQUI |
Com esse código, você poderá colocar seus textos lado a lado, como páginas de livro.
Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer , Tudegas! , @oficcial , tudo que voce quer
Palavra Mágica
<span title="ESCREVA AQUI"> PASSE O MOUSE E ESPERE </span>
Ao deixar o mouse parado no texto, revelará uma mensagem. Pode mudar a mensagem ESCREVA AQUI e o texto onde as pessoas passarão o mouse.
PASSE O MOUSE E ESPERE
<span title="ESCREVA AQUI"> PASSE O MOUSE E ESPERE </span>
Ao deixar o mouse parado no texto, revelará uma mensagem. Pode mudar a mensagem ESCREVA AQUI e o texto onde as pessoas passarão o mouse.
PASSE O MOUSE E ESPERE
Sombreamento
<div style="color: COR_DO_TEXTO; text-shadow: COR_DA_SOMBRA 1px 3px 2px;"> SEU TEXTO AQUI </div>
Os números 1px = A distância horizontal (X) entre o texto e a sombra, 2px - A distância vertical (Y) entre o texto e a sombra e 0px - Efeito blur (borrado). Você pode mudar a cor do texto onde está marcado, e a cor da sombra.
<div style="color: COR_DO_TEXTO; text-shadow: COR_DA_SOMBRA 1px 3px 2px;"> SEU TEXTO AQUI </div>
Os números 1px = A distância horizontal (X) entre o texto e a sombra, 2px - A distância vertical (Y) entre o texto e a sombra e 0px - Efeito blur (borrado). Você pode mudar a cor do texto onde está marcado, e a cor da sombra.
Tudegas!@oficcial
Letreiro Digital
<div align="posição">
<span style="color: #c0da00; font-family: Nome da Fonte;">
<marquee bgcolor="#0d00d0" height="altura" width="largura">Texto Tag HTML a receber o efeito</marquee>
</span>
</div>
BORDA E FUNDO DE CORES DIFERENTES
<table border="1" bgcolor="COR DA BORDA"><td bgcolor="COR DO FUNDO"> SEU TEXTO AQUI </td></table>
Seu texto ficará com a borda de uma cor e o fundo de outra cor, de acordo como preferir. A parte table border="ESPESSURA_DA_BORDA" é a parte onde é a formatação da borda e na parte bgcolor="COR_DO_FUNDO" é a cor da borda. Na parte td color="COR_DE_FUNDO" é a parte da cor do fundo da caixa.
| Tudegas!@oficcial |
BORDA NO TEXTO
<table border="1"> SEU TEXTO AQUI </table>
Seu texto ficará com uma borda. Se quiser, pode mudar o 1 para o tamanho que quiser de borda. Pode se usar o código para imagens, se quiser.
| Tudegas!@oficcial |
BORDA E FUNDO COLORIDOS
<table border="1" bgcolor="COR HTML"> SEU TEXTO AQUI </table>
Seu texto ficará com a borda e o fundo coloridos. Para quem não sabe, bgcolor é a cor do fundo. Você pode mudar também a espessura da borda que é 1 para um número maior.
| Tudegas!@oficial |
FUNDO COLORIDO
<table bgcolor="COR HTML"> SEU TEXTO AQUI </table>
Seu fundo ficará colorido. Para quem não sabe, bgcolor é a cor do fundo.
| Tudegas!@oficcial |
Barra de Separação Horizontal
<hr size="TAMANHO" width="LARGURA_EM_PIXEL" align="center" color="COR_HTML">
Você pode mudar a cor (color), o alinhamento (align), o tamanho (size) e a largura (width). Na parte da cor, consulte o tópico de cores html; No alinhamento, você pode colocar right (direita), left (esquerda) ou center(central); Na largura, podes colocar o tamanho em porcentagem (100% é tamanho máximo) ou se quiser, tire o sinal de porcentagem (%) para definir largura em pixel; Na parte tamanho, você coloca o numero de pixel que quiser de tamanho.
<hr size="TAMANHO" width="LARGURA_EM_PIXEL" align="center" color="COR_HTML">
Você pode mudar a cor (color), o alinhamento (align), o tamanho (size) e a largura (width). Na parte da cor, consulte o tópico de cores html; No alinhamento, você pode colocar right (direita), left (esquerda) ou center(central); Na largura, podes colocar o tamanho em porcentagem (100% é tamanho máximo) ou se quiser, tire o sinal de porcentagem (%) para definir largura em pixel; Na parte tamanho, você coloca o numero de pixel que quiser de tamanho.
Linha Horizontal
LINHA HORIZONTAL
<hr>
Use a tag acima para criar uma linha horizontal.
<hr>
Use a tag acima para criar uma linha horizontal.
Citação
CITAÇÃO
<blockquote><table cellspacing="5"><tr valign="top" align="left"><td width="6" bgcolor="COR_HTML"><BR></td><td width="500" valign="top" align="left"><p> SEU_TEXTO_AQUI </span></p></td></tr></table></blockquot
Blockquote é uma tag onde se cria margem em ambos os lados do seu texto. funciona quase como a ferramenta "Récuo" de programas como Microsoft Office Word. Coloque seu texto em SEU_TEXTO_AQUI e mude a cor da tag de citação em COR_HTML
Blockquote é uma tag onde se cria margem em ambos os lados do seu texto. funciona quase como a ferramenta "Récuo" de programas como Microsoft Office Word. Coloque seu texto em SEU_TEXTO_AQUI e mude a cor da tag de citação em COR_HTML
A princesa também sente, chora, sofre, sonha e ouve não. Eu prefiro a verdade a essa discutível perfeição. A princesa também briga,encrenca, berra e fala palavrão, me recuso a buscar essa discutível perfeição
Texto em Expoente e Índice
Texto em Expoente e Índice
É usado o seguinte código
<sup> SEU TEXTO AQUI (EXPOENTE) </sup>
<sub> SEU TEXTO AQUI (ÍNDICE) </sub>
Seu texto ficará em estilo expoente se usar as tags <sup> ou ficará em estilo índice se usar as tags <sub>.
Teste HTML EXPOENTE
Teste HTML ÍNDICE
Texto Piscando
Texto Piscando
É usado o seguinte código
<div style=text-decoration:blink> SEU TEXTO AQUI </div>
_______________________________________________________________
Não sei se ainda funciona é um HTML muito antigo.
Redirecionamento de Página
Redirecionamento de Página
Esse tipo de pagina é usado para que ela apareça apenas temporariamente, com um link automático para outra pagina à sua escolha. Para faze-lo, são usados os seguintes códigos:
<META HTTP-EQUIV="Refresh" CONTENT="segundos; URL=caminho da pagina que irá abrir automaticamente">
OBS: A pagina que terá esse link automático é como todas as outras, pode ter qualquer conteúdo. O CÓDIGO ACIMA DEVE ESTAR NO CABEÇALHO DO DOCUMENTO (Tags <head> e </head>)
Assinar:
Postagens (Atom)
